笔者:本笃庆军
原文地址:
一、绘制矩形
canvas使用原点(0,0)在左上角的坐标系统,x坐标向右递增。y坐标向下递增。
使用画图环境的矩形绘制函数来绘制矩形。
- fillRect(x,y,width,height) : 绘制一个实心的矩形。
- strokeRect(x,y,width,height) : 绘制一个空心的矩形。
- clearRect(x,y,width,height) : 清除指定的矩形区域。使之全然透明。
二、在canvas中绘制矩形
HTML5
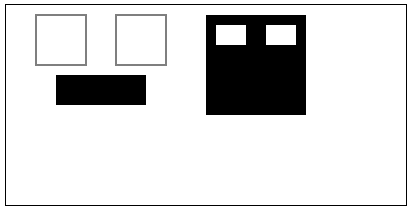
三、绘制效果
参考:(打印)尚卡尔(Shankar,A.R.)(笔者).Xieguang磊(翻译者).HTML5游戏开发高级指南[M].北京:电子工业出版社,2013.3-5.